AIGA Design Census
5 weeks
An explorative data visualization in two parts: a live, archival site︎, and an accompanying interactive book.
Using data from the AIGA 2019 Design Census, we built a type-forward experience that emphasizes qualitative analysis and highlights the humanity in the data set.
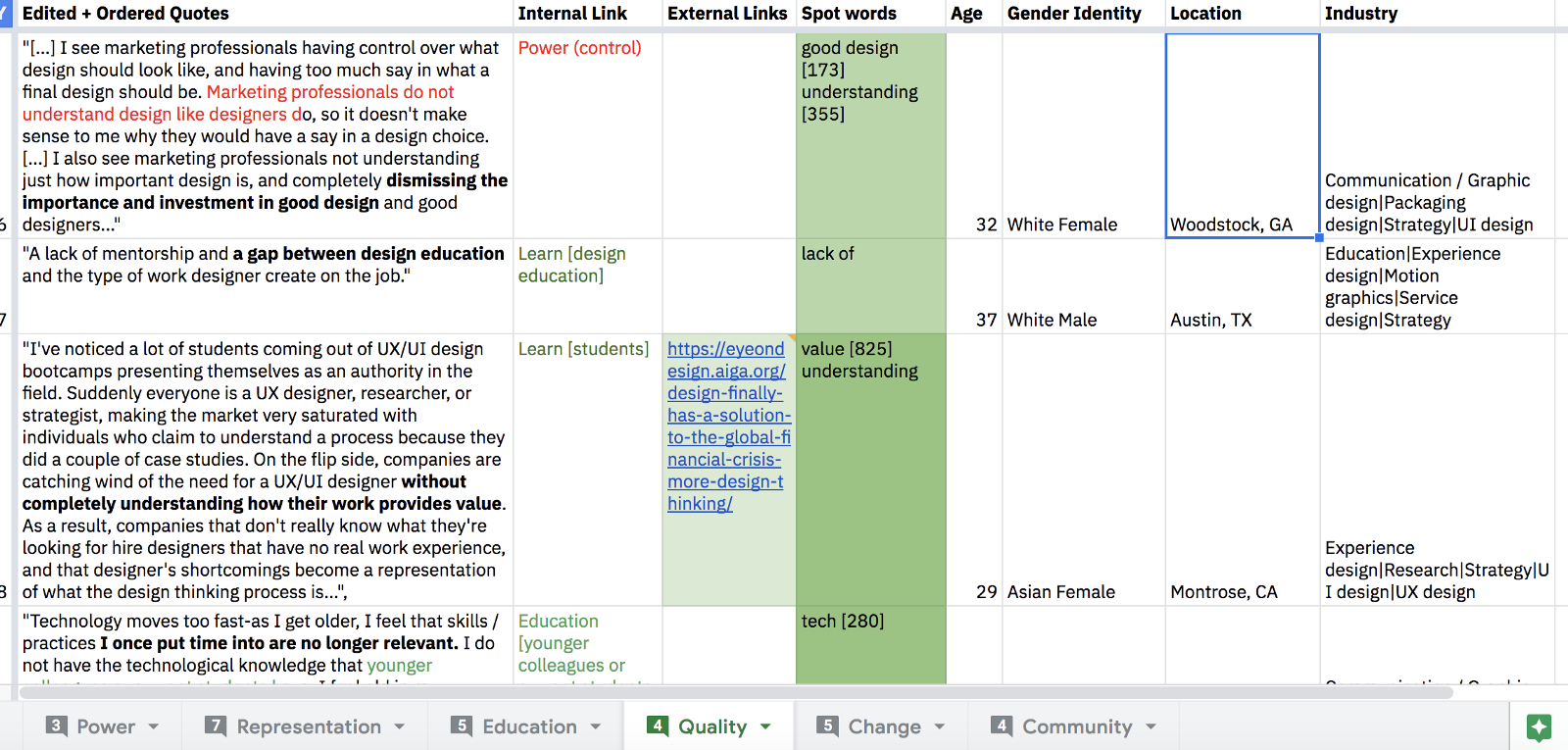
This site is a prototype of a bigger collection, because we couldn’t integrate all 2700+ quotes. We selected ~25 quotes per category to analyze further, and picked phrases that described the main point or theme of each response. If quotes intersected with other categories, we made sure to highlight those phrases as well. (And we made a super-sexy color-coded spreadsheet ↗ ) To find spot words (eg. 18 mentions of “age-ism”), we ran word frequency with the entire corpus.
Tools:
Figma
Adobe Illustrator, InDesign
Python (NLTK)
HTML/CSS
Traditional bookbinding methods
Figma
Adobe Illustrator, InDesign
Python (NLTK)
HTML/CSS
Traditional bookbinding methods
Skills:
Interaction design
Humanist data representation
Qualitative data visualization
Interaction design
Humanist data representation
Qualitative data visualization

Problem Space–
How do you create an experience that communicates the human element of data?
The AIGA Design Census surveys design professionals across the country about their salary, job satisfaction, future outlook, and more. They provide a csv file for download, and it’s massive.
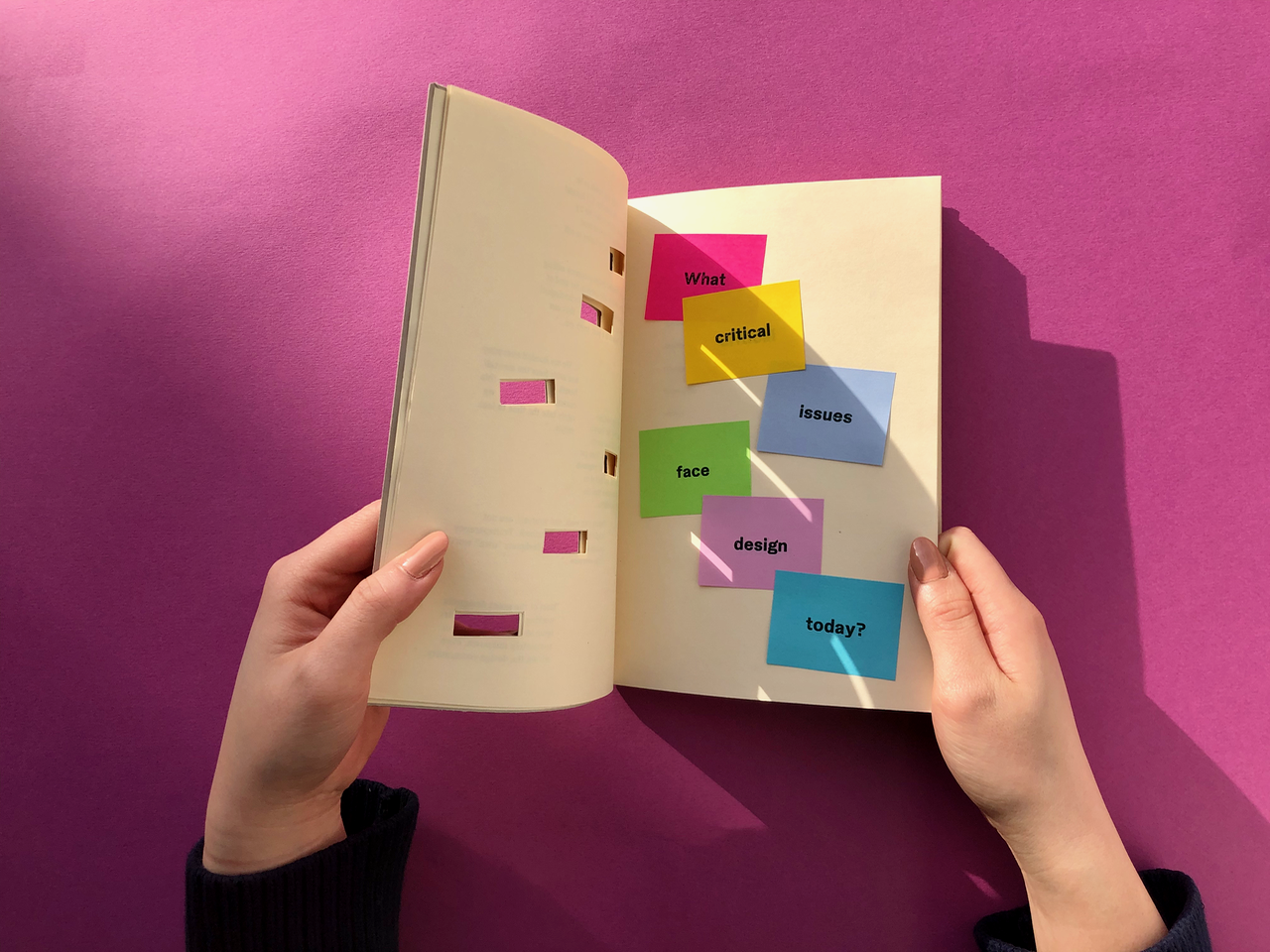
My team decided to specifically focus on a question that was hiding within the data set: “What critical issues face design?” Respondents could choose from multiple-choice answers, but also write-in their own answers. It was the 2700+ written responses that we found most interesting, and we wanted to create a way to explore the language that designers were using.
Because of this decision, this project became a deep dive into the world of qualitative data analysis and representation.
Rather than examining the trends in numerical data and finding ways to graphically represent this, we focused on creating a tool that facilitated user exploration of the respondents’ own words.
Site and Book– A unified system



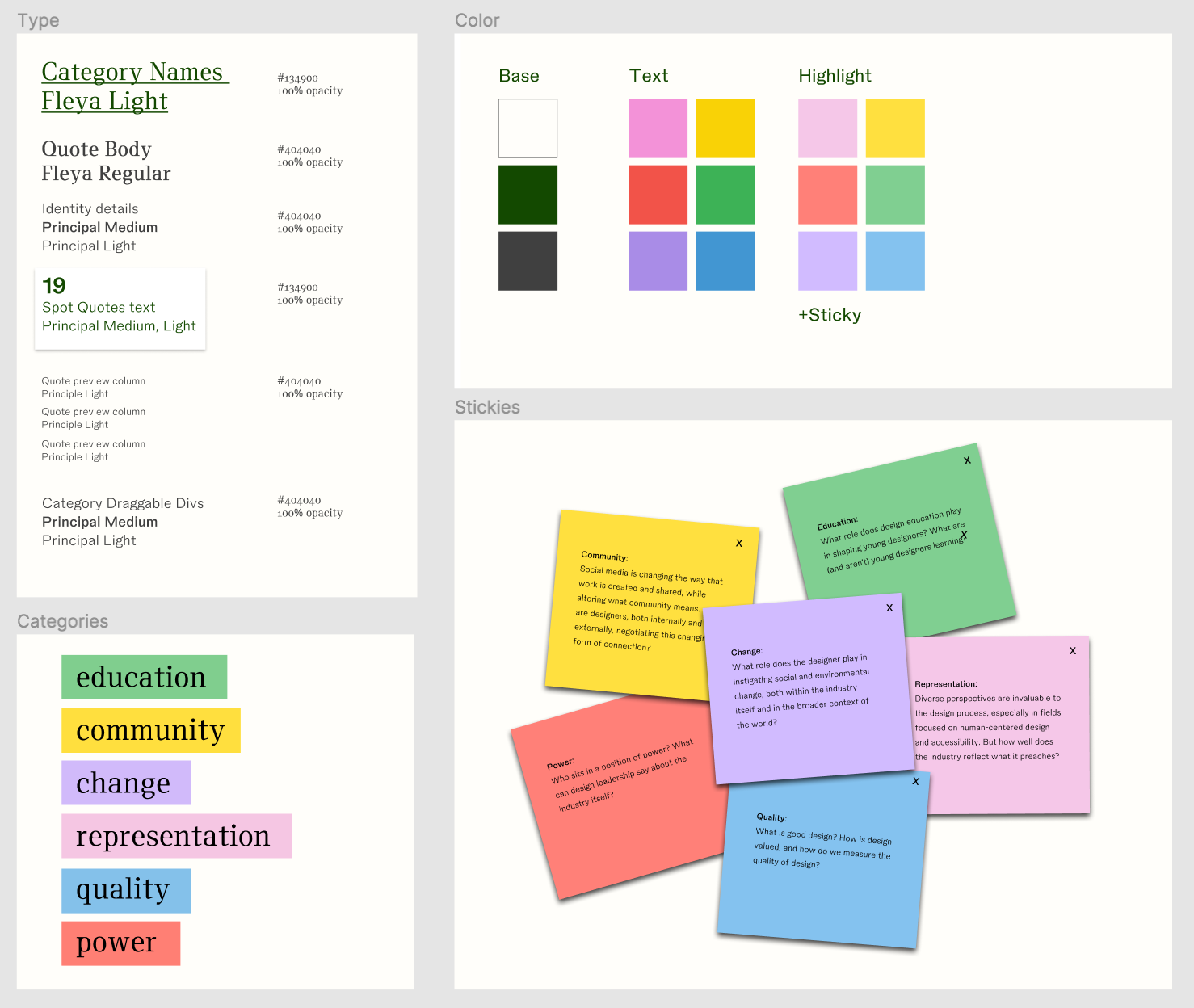
Brand–
This is a data visualization, but a language-focused one. It collects a large corpus of personal user opinions, and based on text analysis, categorizes these quotes based on content. The final system provides a space to explore the interconnected themes found in individual opinions, and pushes users to explore their own perspective of design’s critical issues.
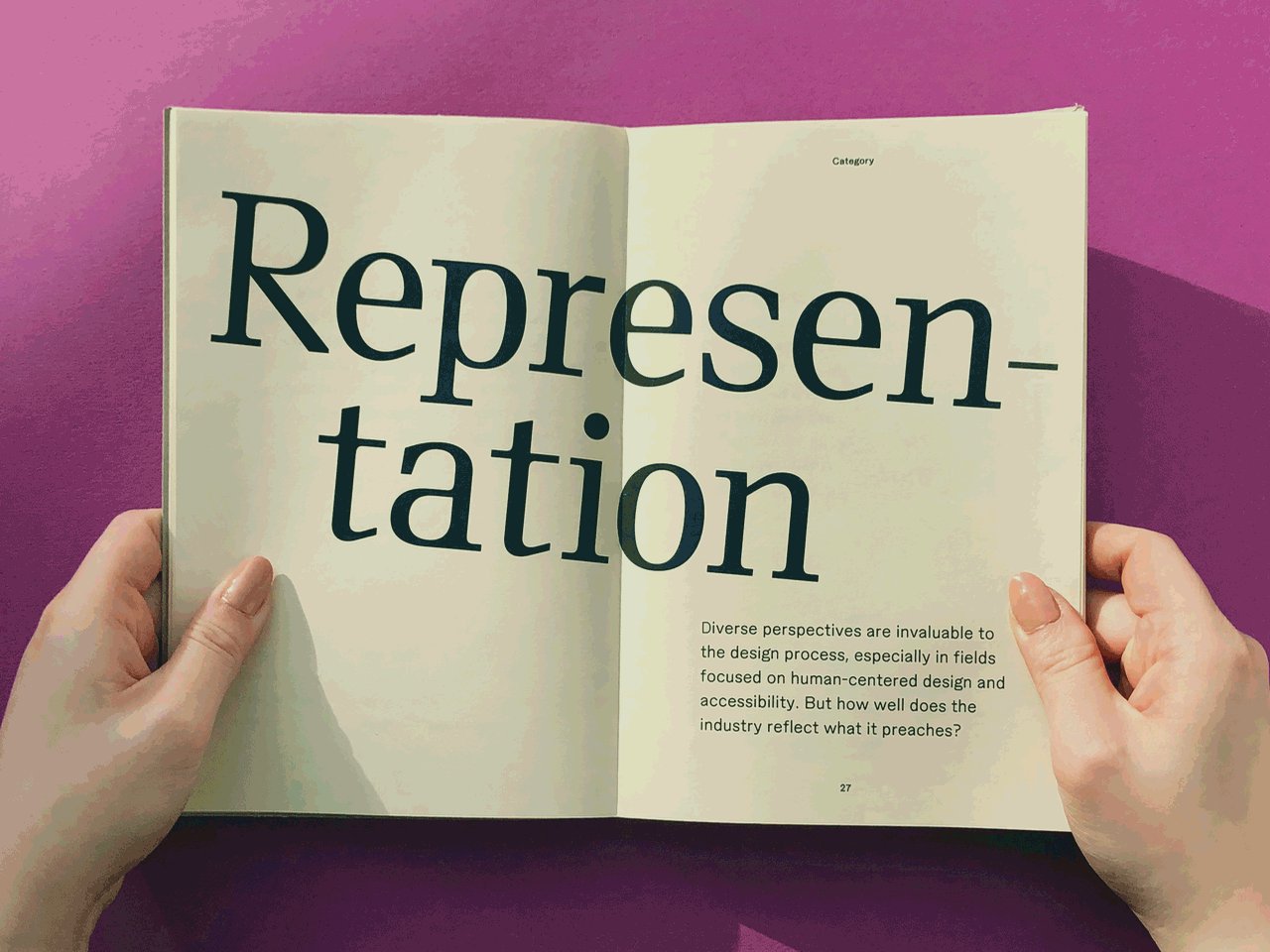
Typography is always important (especially to me), but with this project, it became everything. We decided from the beginning to use a type-forward approach. We focused on our colors as both a contribution to the playful feeling of both artifacts and as an integral tool for categorization.
Establishing a brand system that was robust, yet flexible for both print and digital mediums, was integral to our messaging.
Typography is always important (especially to me), but with this project, it became everything. We decided from the beginning to use a type-forward approach. We focused on our colors as both a contribution to the playful feeling of both artifacts and as an integral tool for categorization.

Without using illustration, we wanted to facilitate a “handmade” interaction both physically and digitally.
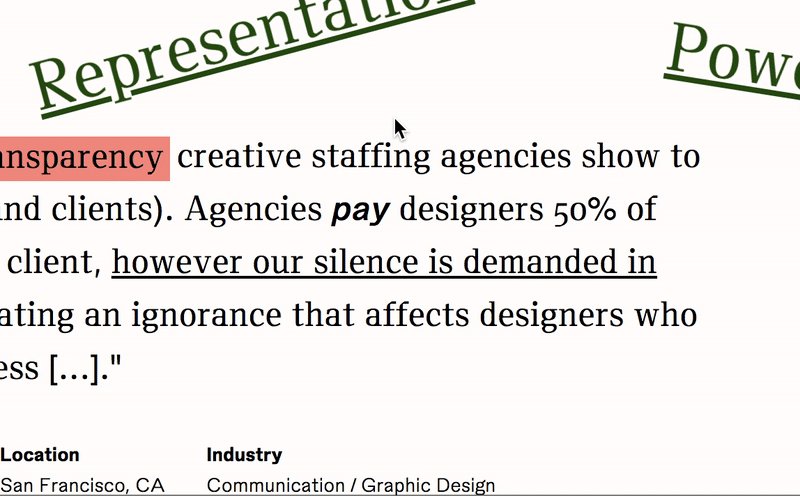
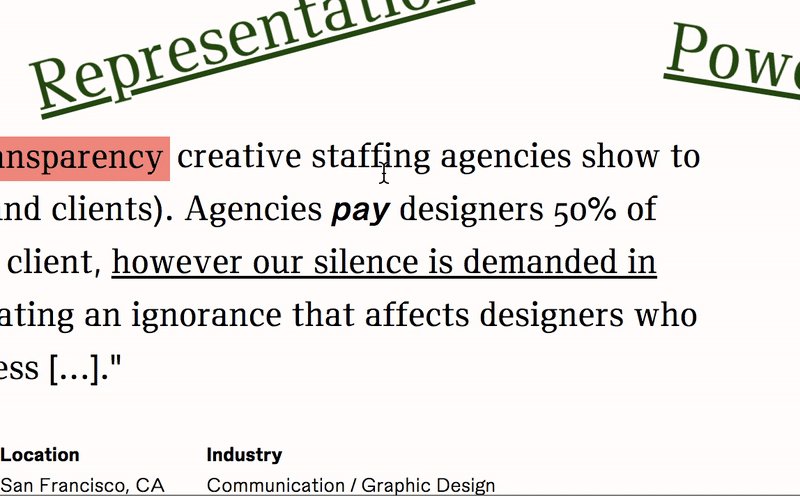
I integrated a humanist type system with user-activated animations and tilted, enlarged headline navs.
Key Interactions– Site
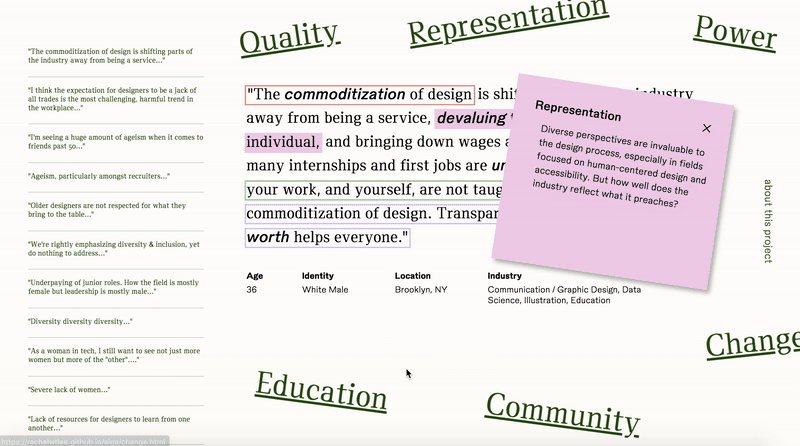
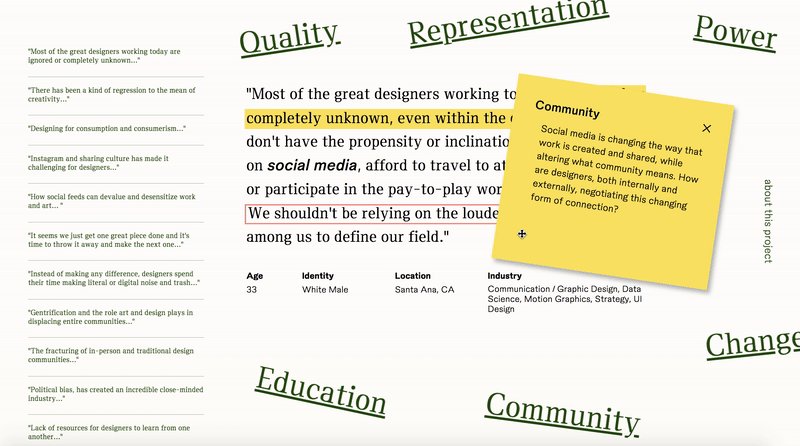
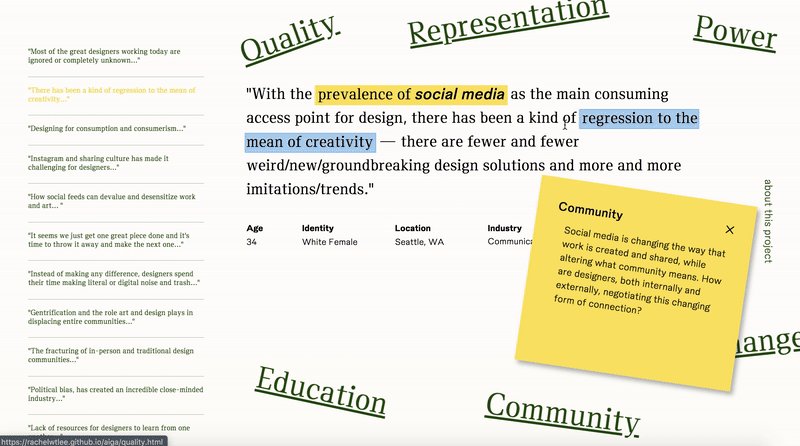
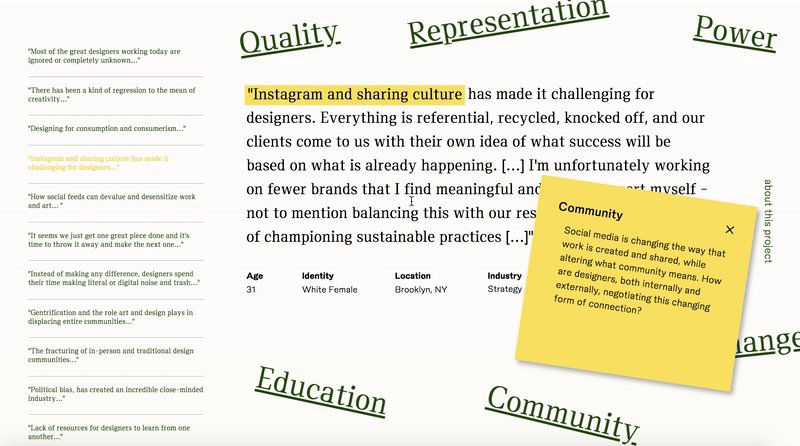
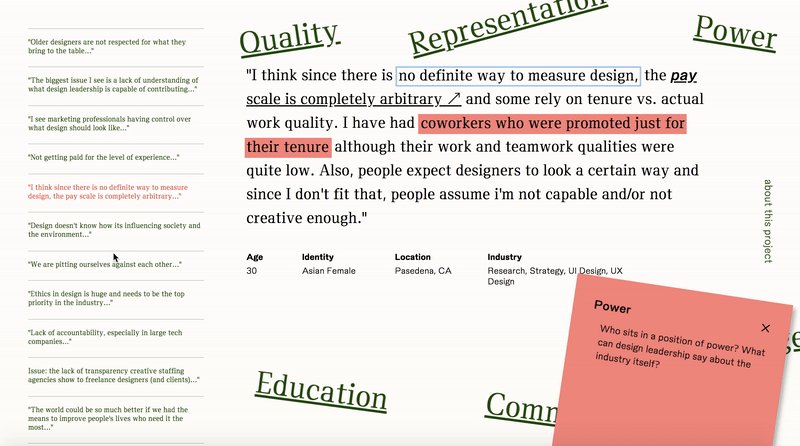
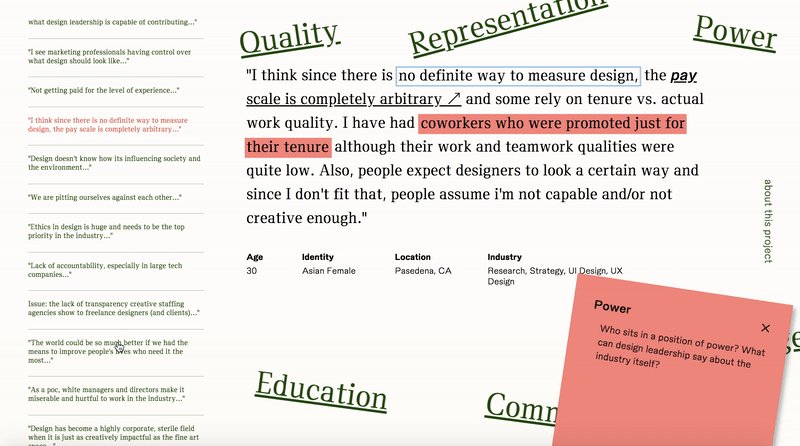
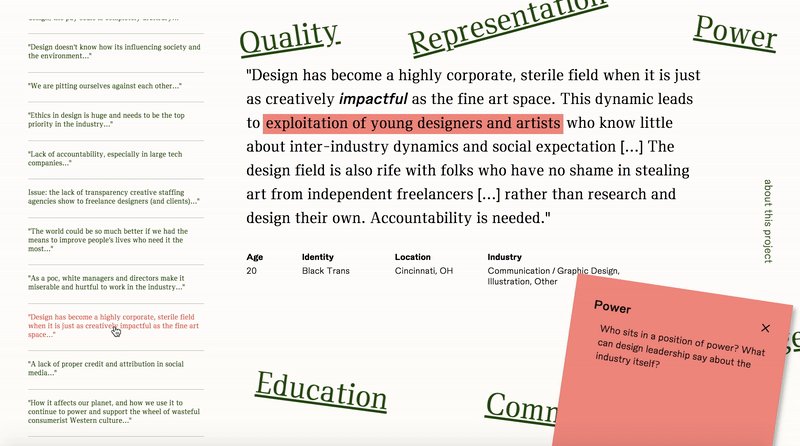
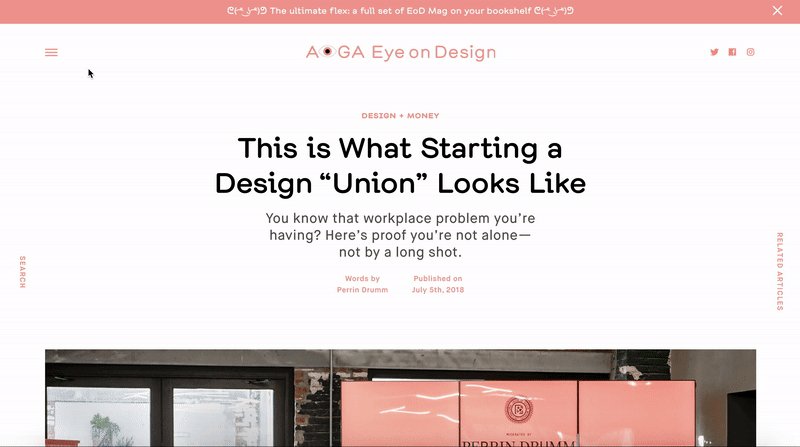
The site is intended to be visually dense: once users entered the data set, we wanted to give them something to dig into.
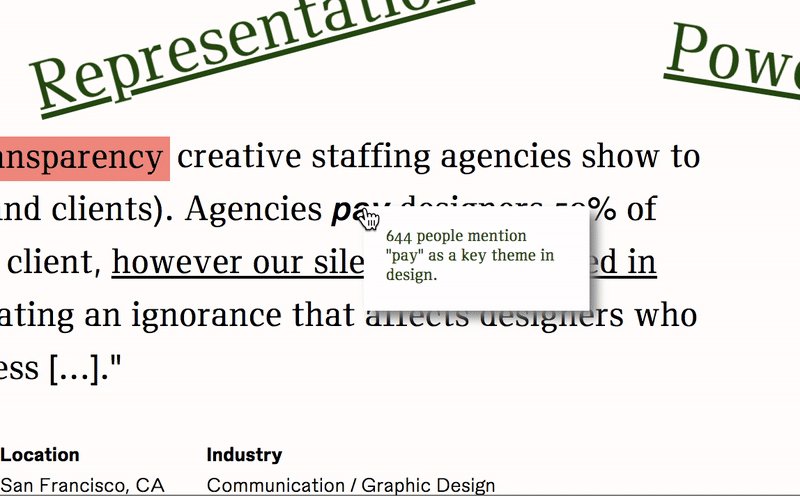
01. Spot word hover states
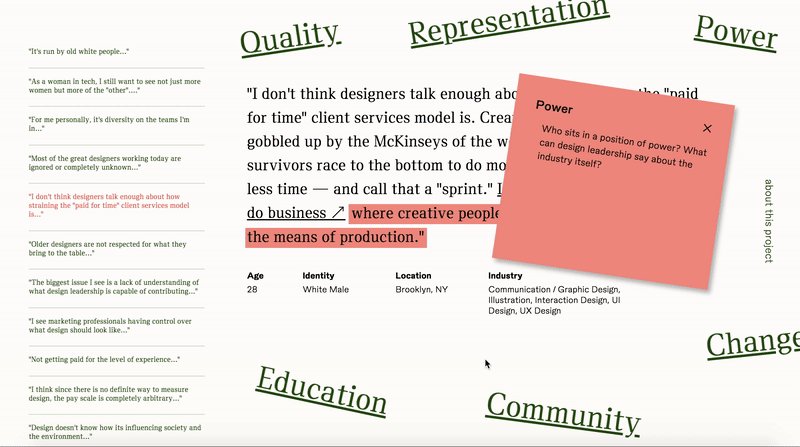
Although we sorted the quotes into categories based on libraries, we didn’t want to completely ignore some of the other meta-data we collected in our initial data search. When a user hovers over bolded words, no matter what category the quote is in, a hover window gives more info about how this word relates to the entire corpus.

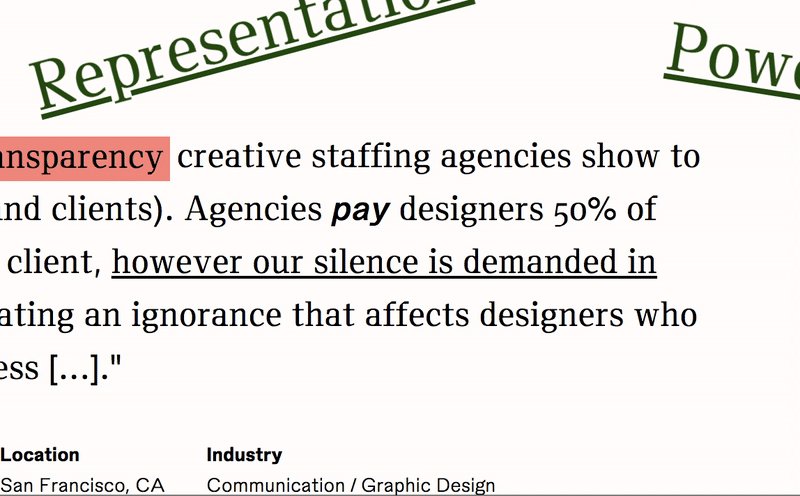
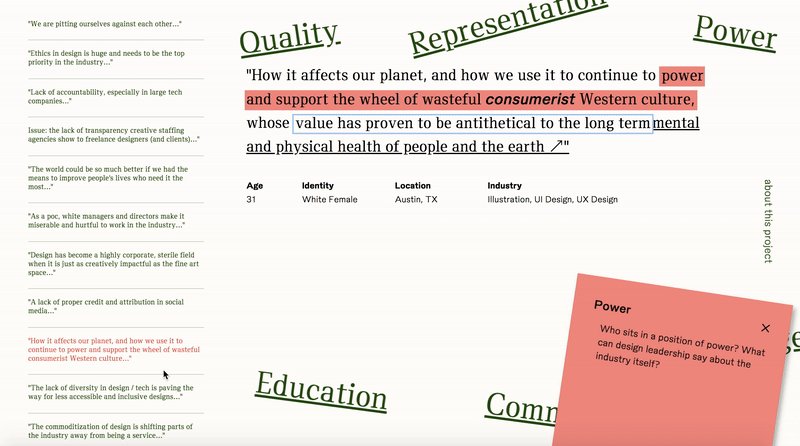
02. Highlight Surf
The most direct way to explore an individual category, the highlight on a quote is a clickable function that permits users to surf to the next quote in the set. The highlight specifically identifies the part of the user’s words that warrants this quote’s categorization. The highlight key also permits users to jump categories, because oftentimes, people talk about more than one category when they talk about critical issues.

03. Scroll Quote Preview
In addition to the highlight function, the scroll quote preview provides the users with a bit more visibility into the entire data set. We didn’t want to throw a bunch of text at the user, so this abbreviated nav served a more concise solution. 
04. External Links
One big affordance of a web interface is the ability to literally access the web. Although digital interface can be distracting for reading, this interaction leverages the multimedia aspect and relates quote content to relevant AIGA Eye on Design articles.

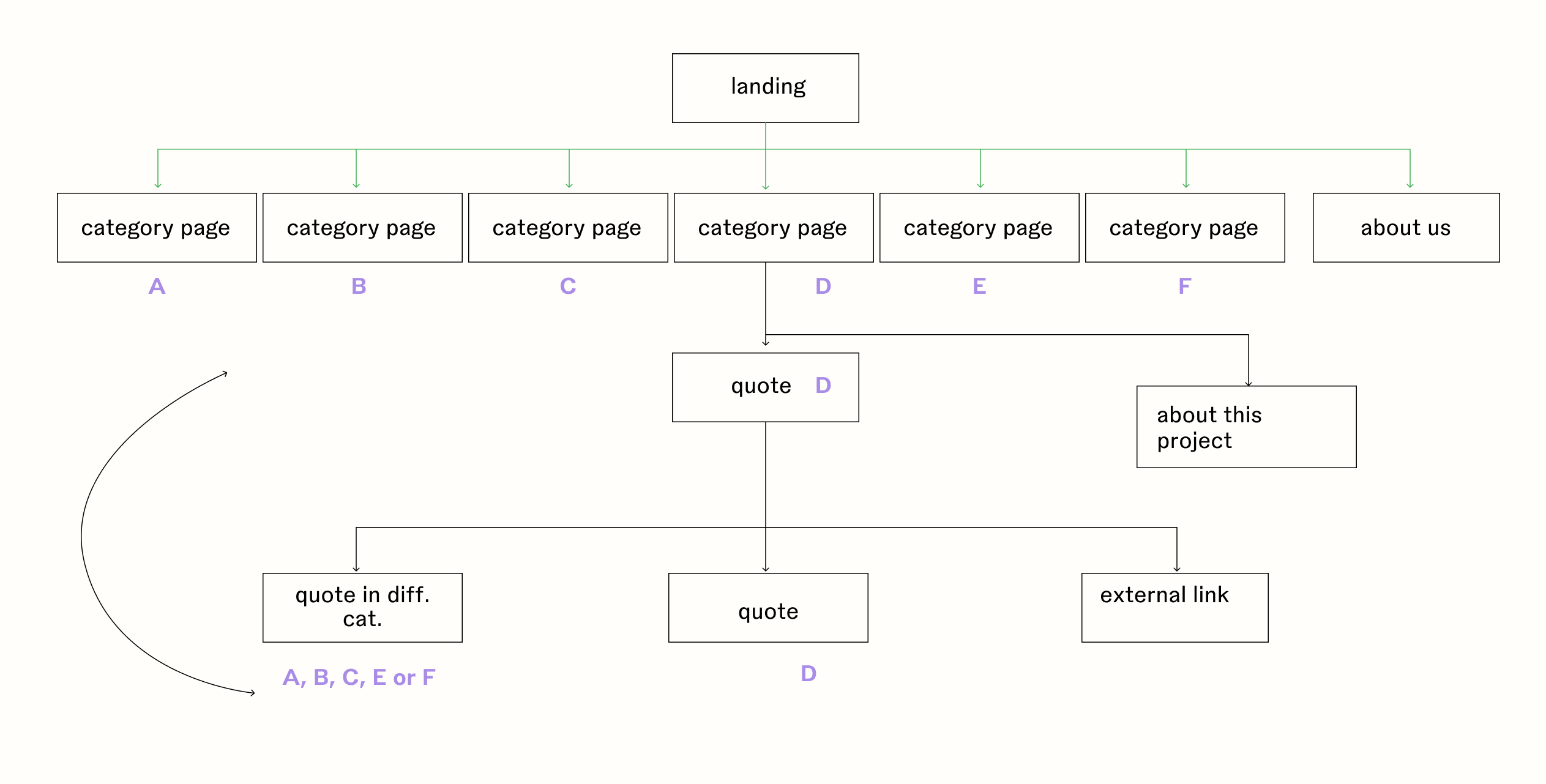
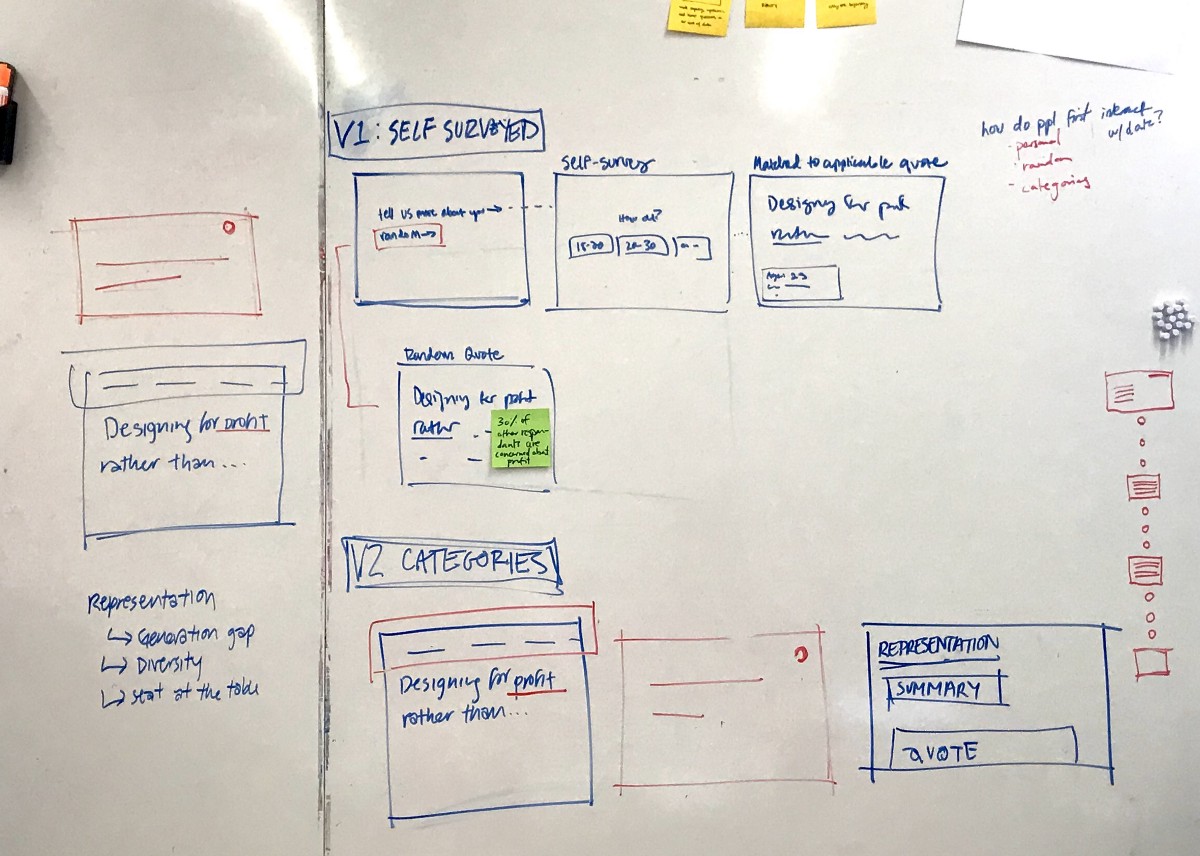
User Flow Process–




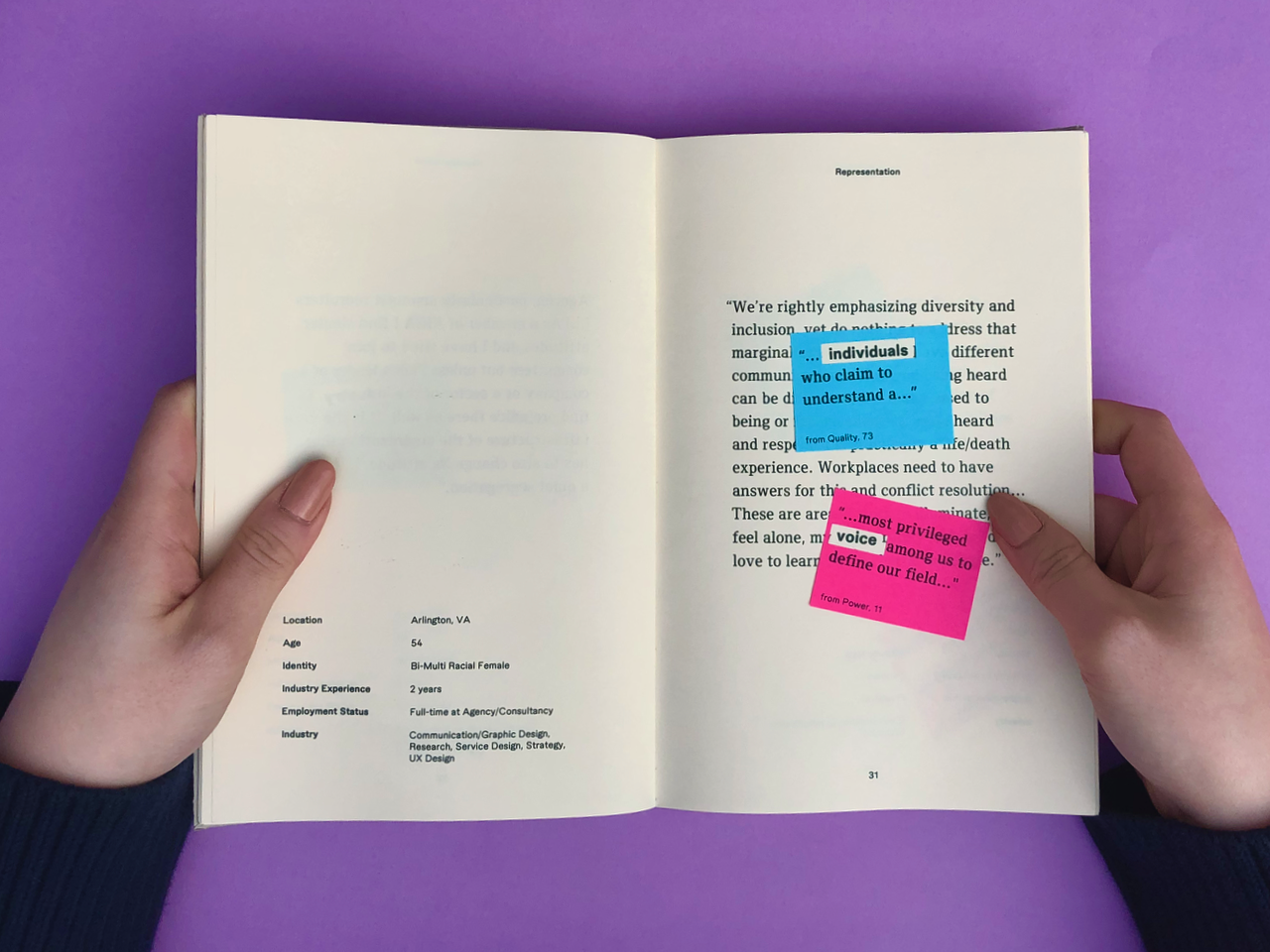
Key Interactions– Book
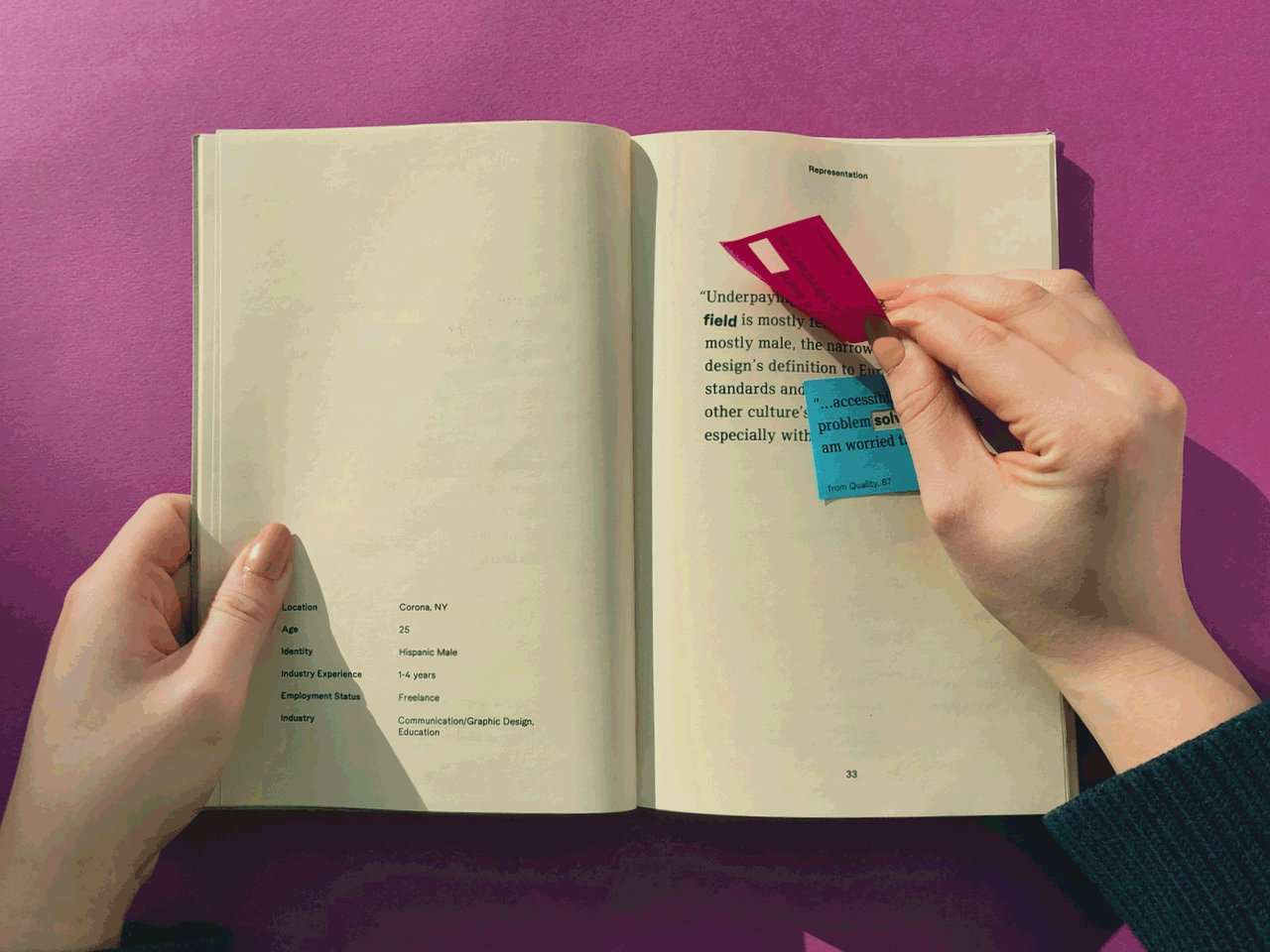
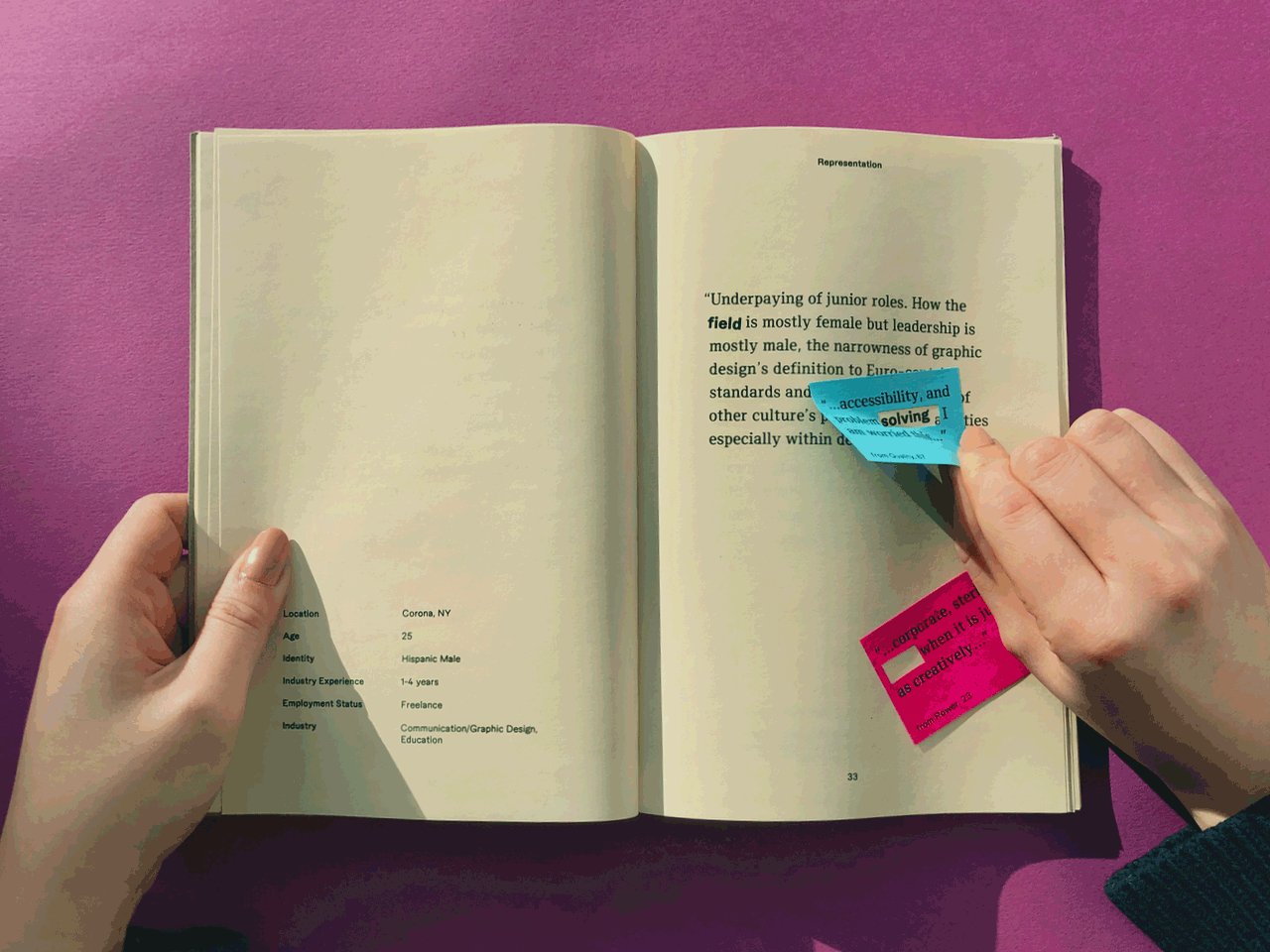
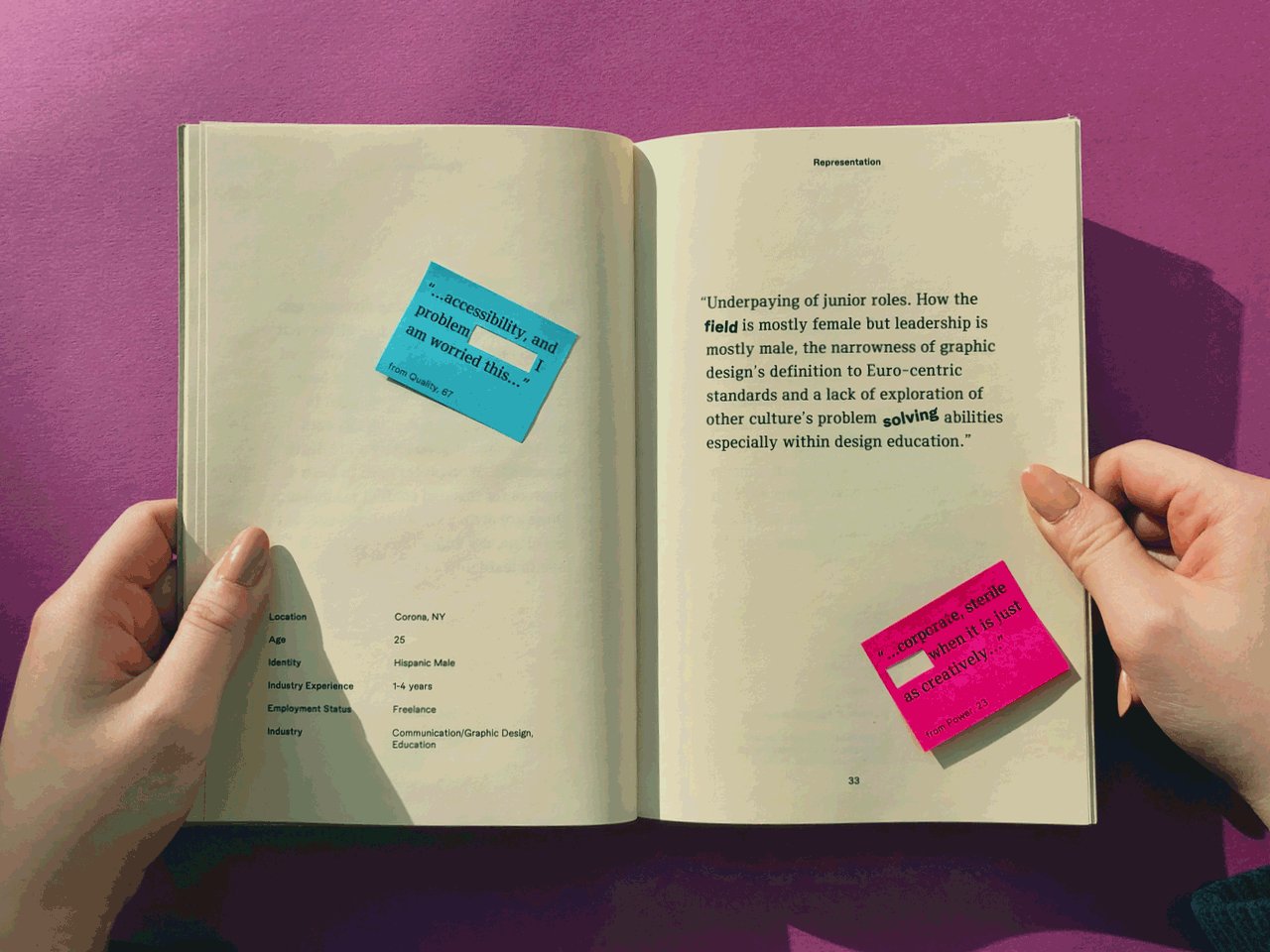
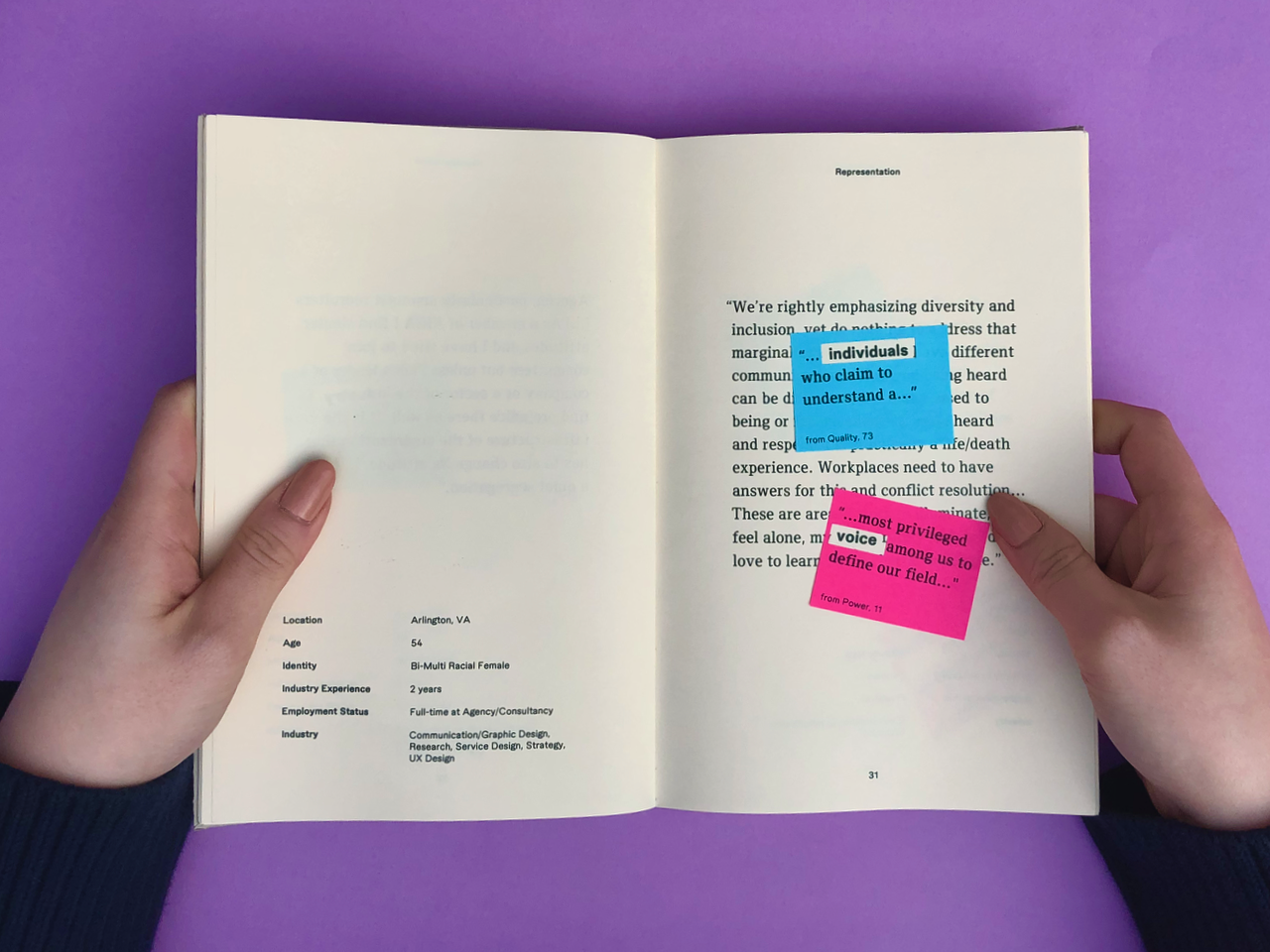
The book is a different medium: there’s no multimedia component (There was talk of QR codes, but I was skeptical).
There is, however, the opportunity for a quiet moment between user and artifact. We leveraged this.
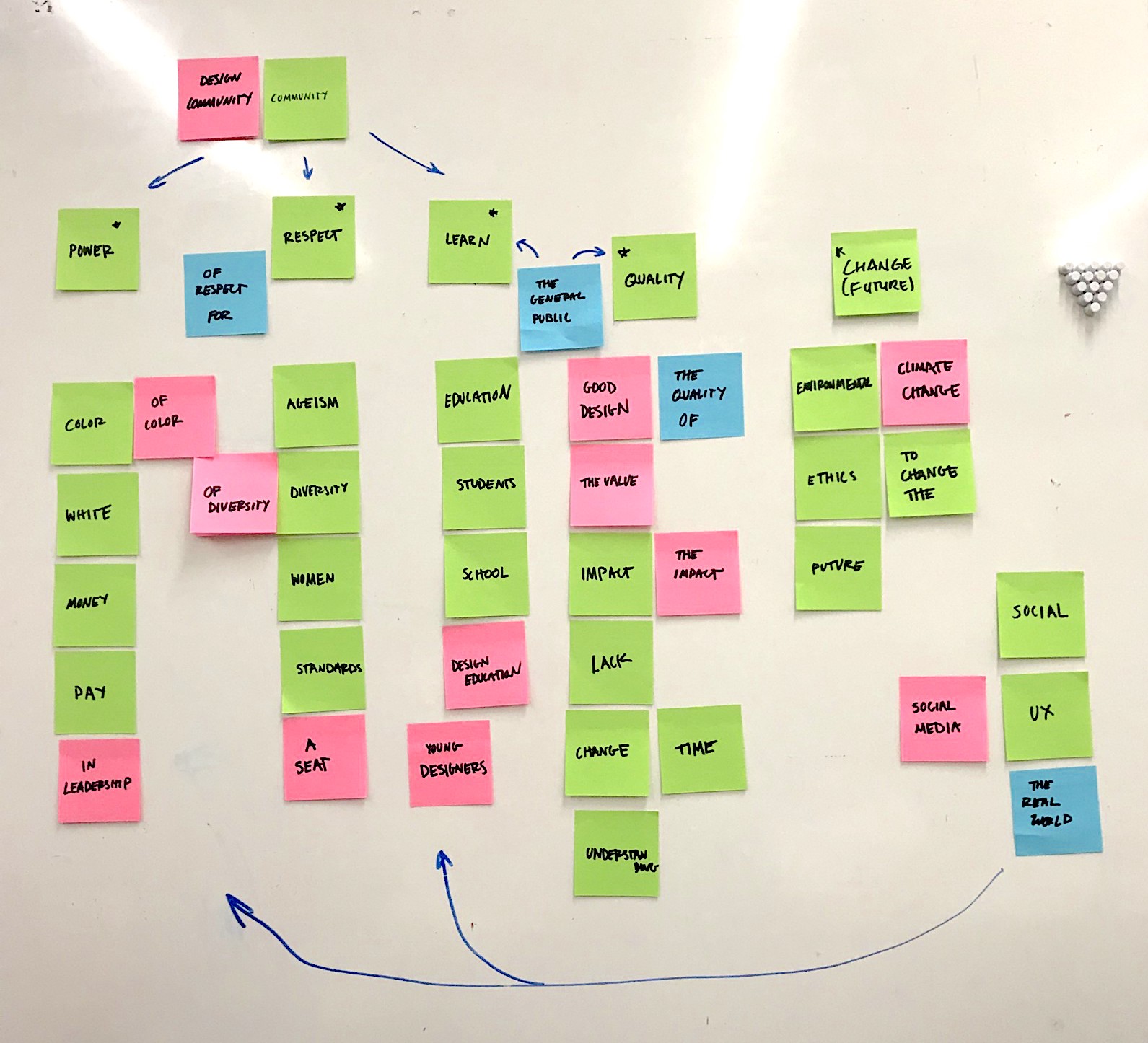
In order to communicate this interconnected, overlapping categorization in the respondent’s answers, we ran another search for common collocations and found common overlapping words. Printing on physical sticky notes, we created a physical color-coded system for identifying overlapping themes.




Our final book was printed at 120 pages. We hand-bound and covered each copy, and individually printed and cut the 80+ sticky notes that annotated the pages.
It was a labor of love.












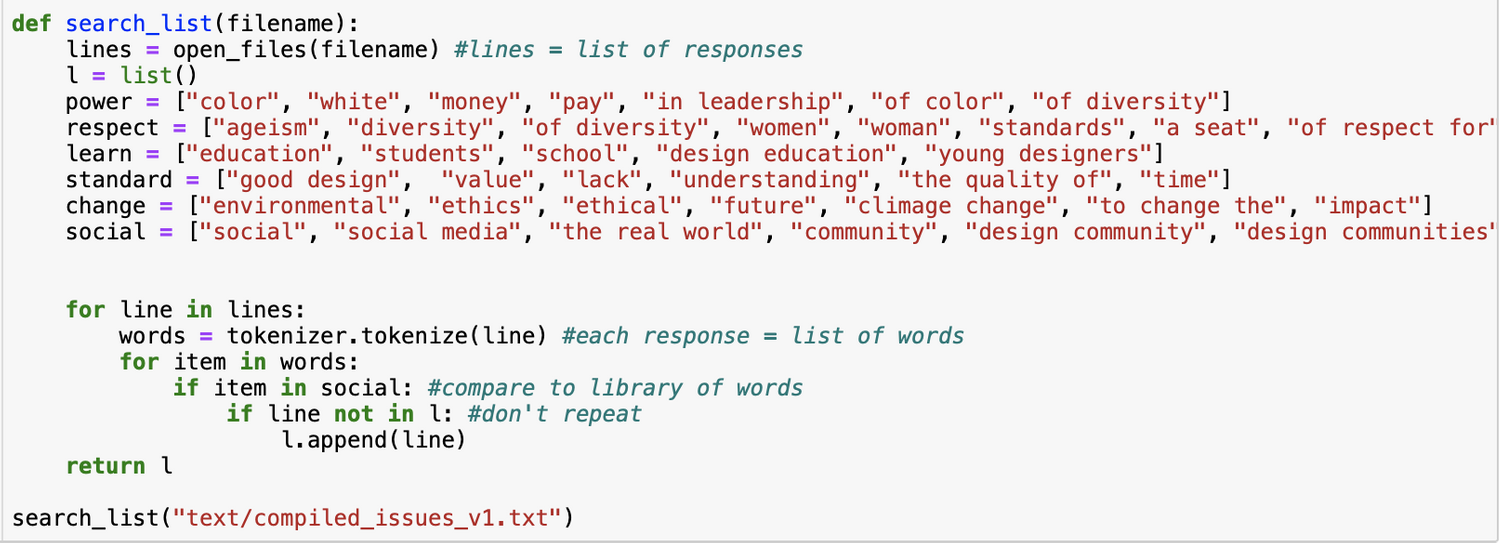
Method–Data Parsing
We used python and NLTK to parse the corpus, collecting the most frequent 150 words (excluding function words like “I,” “the,” “only,” etc.), bi-grams and tri-grams. Looking at the lists, we picked out words and phrases that described themes or ideas. From there, we grouped the words into six broader categories: power, representation, education, quality, change, and community.

We then created and used these dictionaries to parse through the quotes again in order to sort which responses fell in which category.
Power
"color", "white", "money", "pay", "in leadership", "of color", "of diversity" Representation
"ageism", "diversity", "of diversity", "women", "woman", "standards", "a seat", "of respect for" Education
"education", "students", "school", "design education", "young designers"Quality
"good design", "value", "lack", "understanding", "the quality of", "time"Change
"environmental", "ethics", "ethical", "future", "climate change", "to change the", "impact" Community
"social media", "the real world", "community", "design communities", "the general public"


Final thoughts–
This project was exciting. It took us a while to fully grasp our concept at first: a lot of times with data visualization projects, designers want to jump to the bar charts and the pie graphs and then expand shapes from there, but I was very curious about how type could push this project further. Once we nailed down our approach to language and qualitative data analysis, my group mates and I were very passionate about this work, and that made the work more rewarding.
If we expand on this project further, I’d like to look more into web affordances that allow users to personalize their experience on the site. Right now, the site presents a story that users can get lost in–which was our intention–but I wonder how the experience would change if users could tag or annotate the quotes themselves, creating a collective that would serve as a “living” data set.
If we expand on this project further, I’d like to look more into web affordances that allow users to personalize their experience on the site. Right now, the site presents a story that users can get lost in–which was our intention–but I wonder how the experience would change if users could tag or annotate the quotes themselves, creating a collective that would serve as a “living” data set.
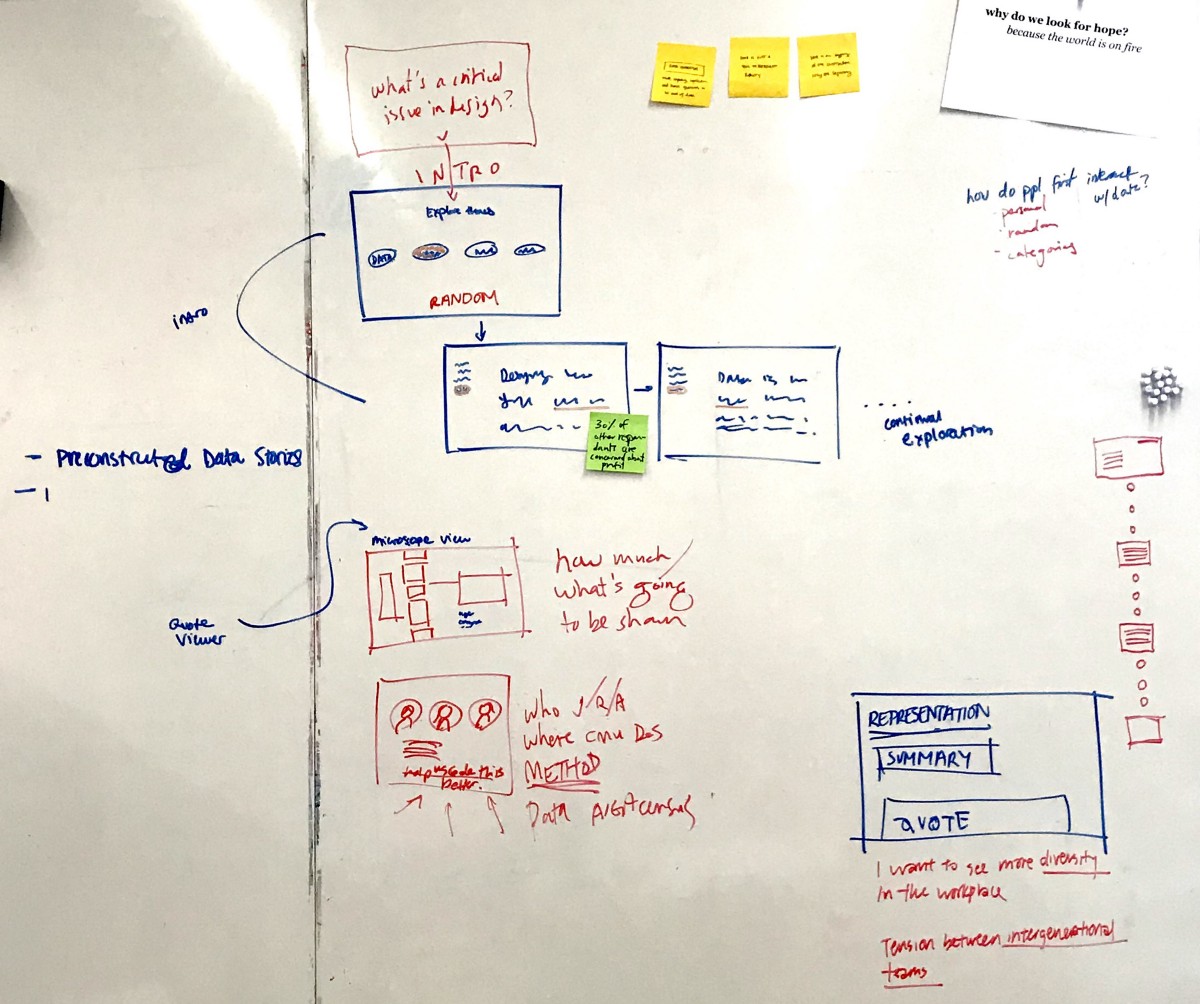
Wanna see some early stages? There were many! ︎